Landing page storytelling
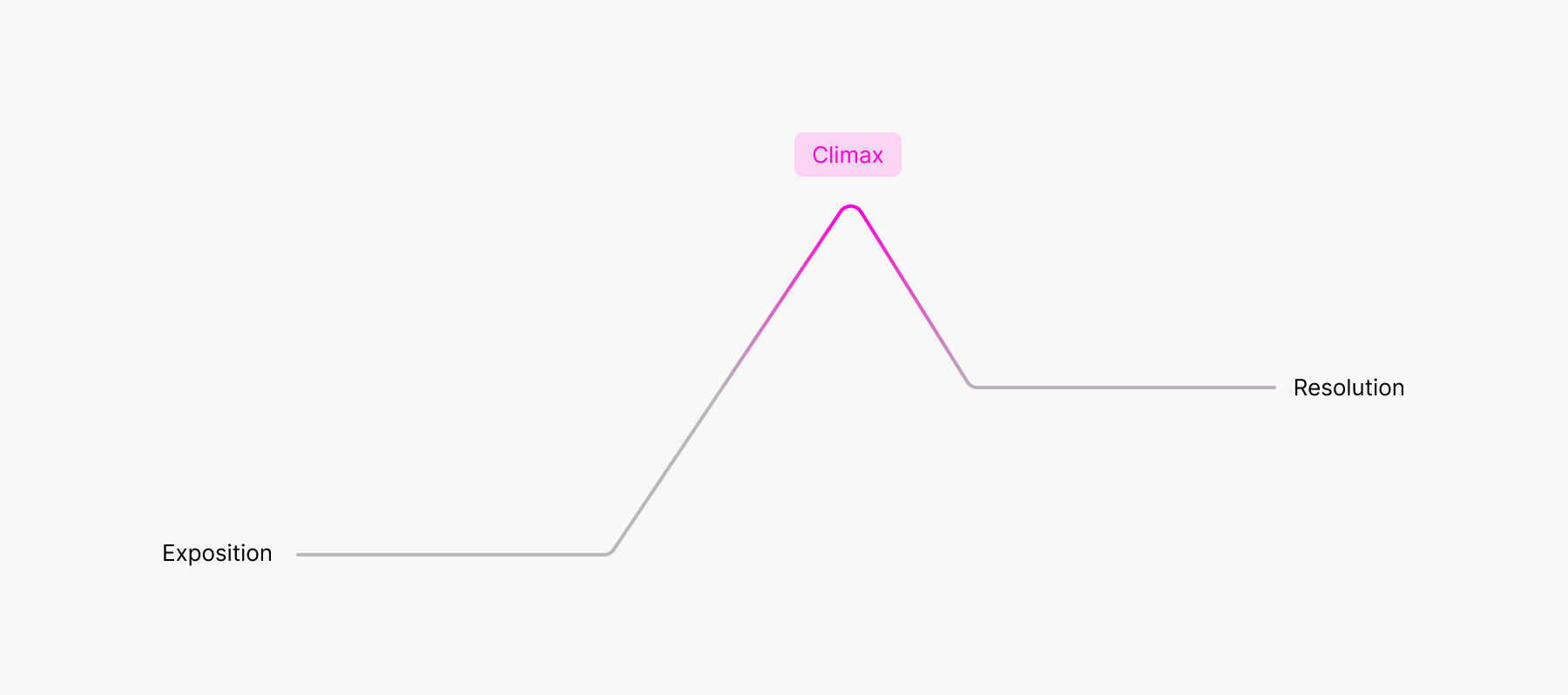
Storytelling is a fancy and abused word in the marketing world (BS). Web marketing aims to mimic the traditional story arc going from exposition to resolution through web design.

In the context of a web page, this often translates to 4 types of sections.
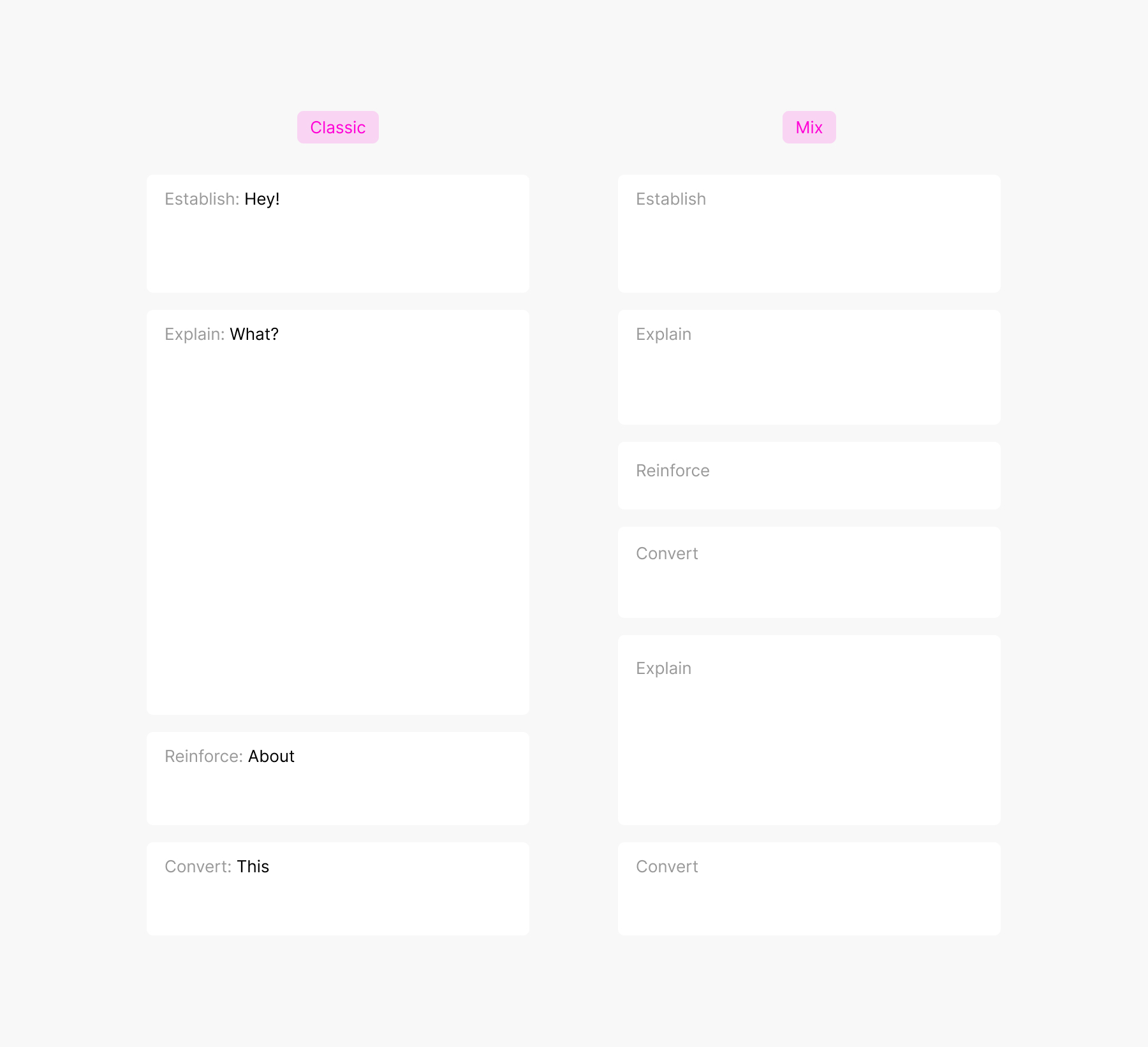
- Establish (hey!): Define the page's purpose and draw users to scroll or take action. This often translates into a "hero" section with a headline, short description, and button. Sometimes extending to logos and more extended introductory statements.
- Explain (what): This is where content delivers on the promise of the hero by introducing value props, demos -aka- the "meat" of information that readers may be looking for. Components in this category include rivers, story-scroll, bentos, cards, videos, even FAQs etc.
- Reinforce (about): This section validates the details through proof points. Components in this category include stats, testimonials, customer stories, more logos.
- Convert (this): The call to action that drives customers to the desired funnel or flow. Most pages end with a CTA but you can find some peppered throughout the content. This also includes cross-linking to related resources, articles, or products.

The order, size, and number of the "Explain" and "Reinforce" sections may vary per page depending on the amount of elements that need to be covered by the content. Large feature sets on Saas landing pages, or any other kind of complex narratives, often break down into sub-sections explaining and reinforcing specific benefits or features.
An easier way to remember this: Hey. What. About. This
This is the uncut version of a piece of internal documentation published at GitHub riffing off of Dan Petty portfolio advice.
— Published on 2024-07-08
← Back to index